nombre d'événements par jour #322
Loading…
x
Reference in New Issue
Block a user
No description provided.
Delete Branch "%!s()"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
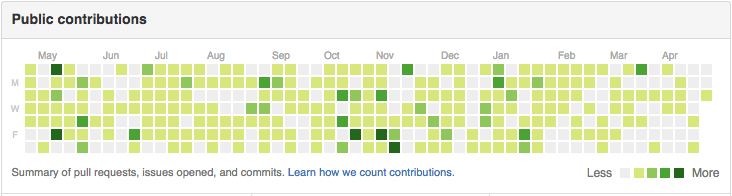
Proposer une heatmap (un peu à la manière des cartes de contribution github) avec un petit carré par jour, rangés sur 7 jours, où la couleur de chaque carré correspond au nombre d'événements disponibles pour cette journée. Au survol on affiche le nombre d'événements, et on peut cliquer dessus pour voir la page du jour.
Comme ça

Je suis d'accord que contrairement à tous les autres agendas en ligne similaires on a ni champ de recherche ni sélecteur de date sur la page d'accueil. On est vraiment à contrepied, on part vraiment du principe que les gens viennent sur le site sans but précis.
J'aime bien ce que tu proposes ça serait top à voir comment ça s'adapte sur mobile mais ça doit le faire. Par contre j'ai peur que ça prennent trop de place dans l'interface.
Je vois 3 solutions :
pour la heatmap : pour quoi faire ? esthétique, informatif ?
Est-ce qu’un médaillon avec le nombre en exposant à côté du jour dans ce cas pour donner l’info ?
j’ai l’impression que les remarques de pivo sont un peu divergentes et concernent le sujet plus large du l’UX en page d’accueil
J'en ai discuté avec JM, la question de "Pourquoi faire ?"
C'est clairement pour le kiff et la visualisation des données. Un date picker serait plus simple pour l'utilisateur.
Mais ça serait super de pouvoir visualiser l'augmentation du nombre d'événements, la variation entre les week-ends et les vacances scolaires etc...
Effectivement j'ai surtout répondu à "où le faire ?"
Et j'essayais de lui trouver une utilité pour l'utilisateur.
Oui, je pensais plus à un outil de visualisation (interne d'abord, mais pourquoi pas public aussi).
Mais ce que tu dis Pivo ça donne envie de créer un nouveau ticket, et d'impliquer Sirius dans l'échange.
Pour le heatmap, je pensais d'ailleurs en faire deux, finalement : une pour les dates des événements, une pour les dates de création d'événement
Ok, je comprends mieux :)
Partant pour l’idée d’une page de stats/dataviz pour le côté esthétique (et jouet ^^), mais plutôt à part que sur la page principale.