5.6 KiB
faire-son-propre-theme-mastodon
Faire son propre thème Mastodon
Personnaliser son instance Mastodon c'est fort simple,
facile: CSS personnalisé
on peut rajouter du css personnalisé dans l'interface d'administration.naviguez dans "espace perso"> "administration" > "paramètres du site" pour ajouter des éléments graphiques, changer l'image d'accueil, un logo, une vignette, la description du site, mettre des emoji personnalisés, tout ça tout ça.sur votre instance ce sera à l'addresse votresite.com/admin/settings/edithttps://mastodon.cipherbliss.com/system/site_uploads/files/000/000/003/original/logo_clair.png?1545082425
Faire son thème perso
Mais on peut aussi développer complètement son propre
thème en surchargeant les fichiers au bon endroit, en relançant la
compilation des fichiers pour le frontend, et en relançant les services
qui font tourner Mastodon.Pour s'amuser on peut
commencer par modifier juste les variables de couleur en scss, changer
la taille de base des colonnes, changer les
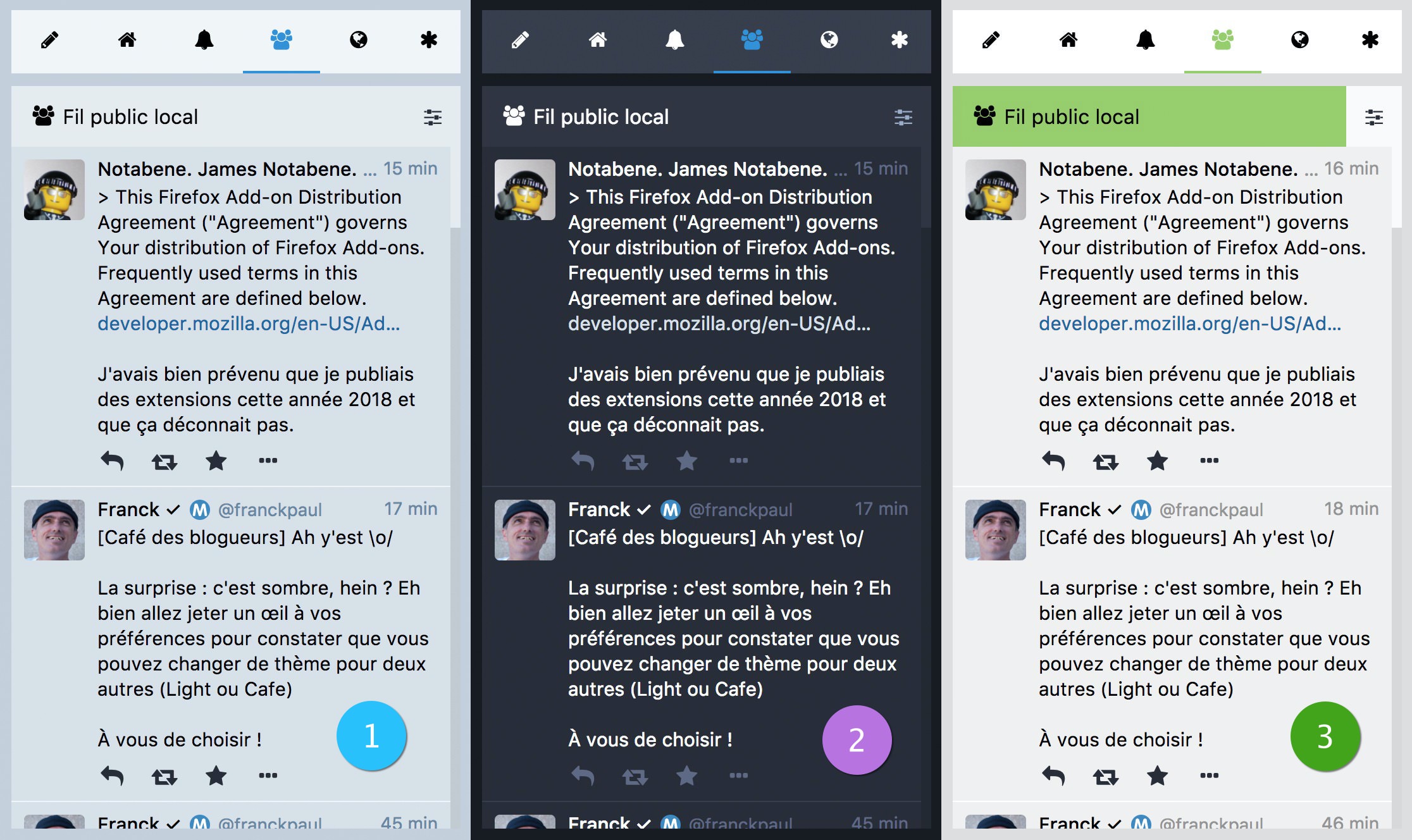
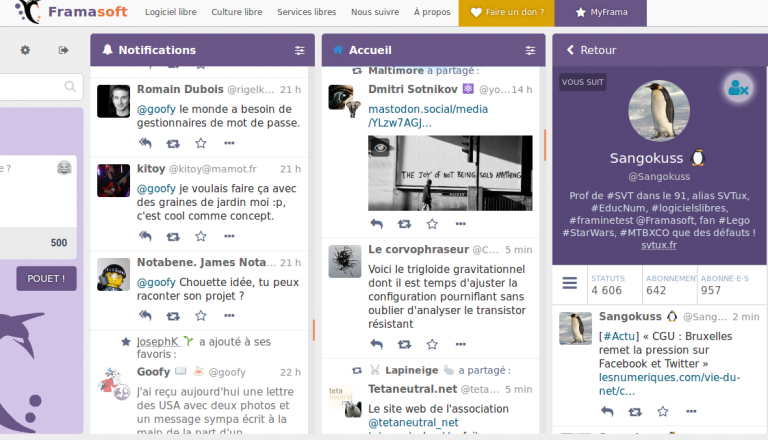
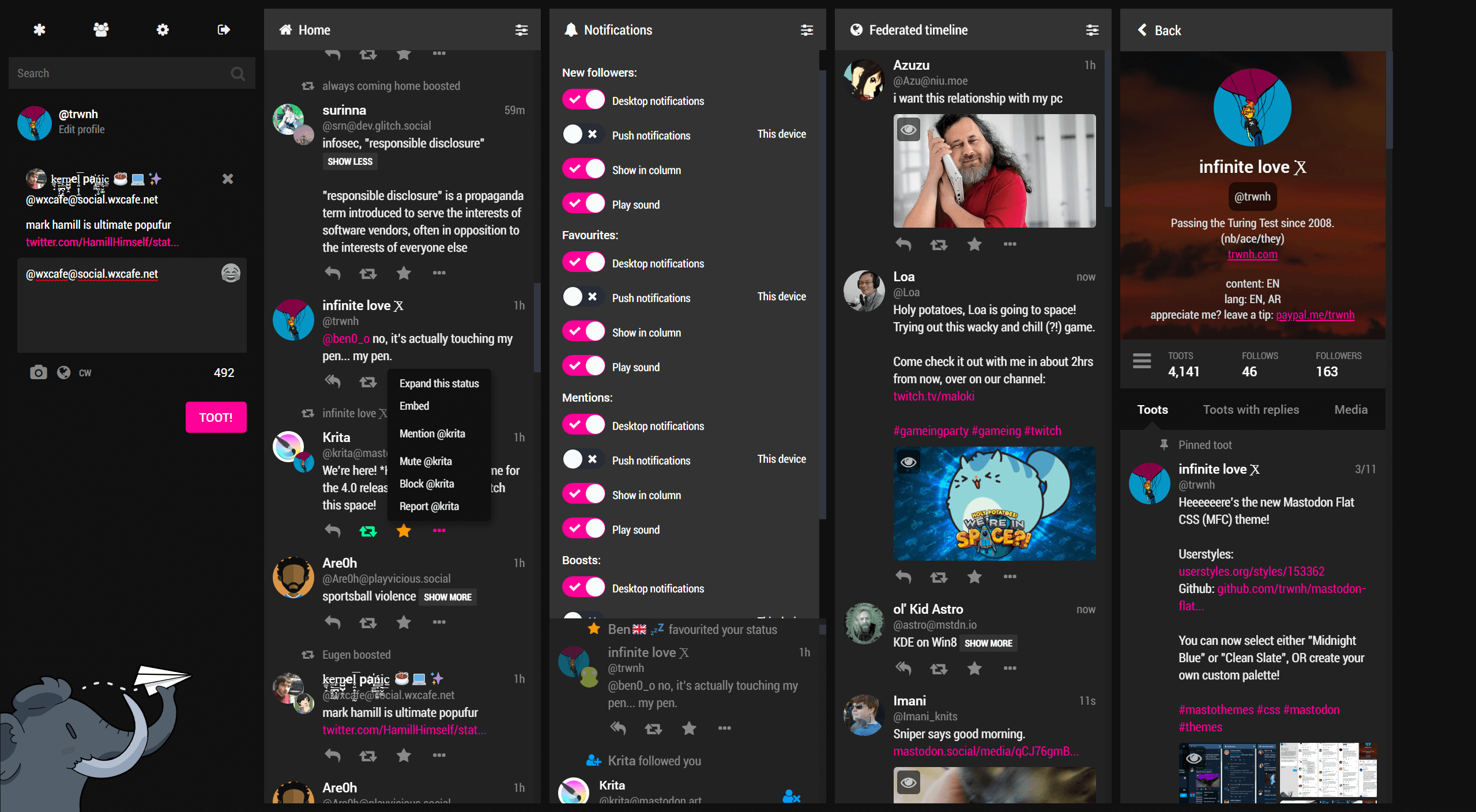
icones.Vous pouvez aussi proposer plusieurs thèmes
que vos utilisateurs vont voir dans leurs préférences, par exemple chez
witches.town, une instance lgbt-amicale propose les sources de
son thème à installer
ici. Mais
il ya tout un tas de
possibilités.
Mais
il ya tout un tas de
possibilités.

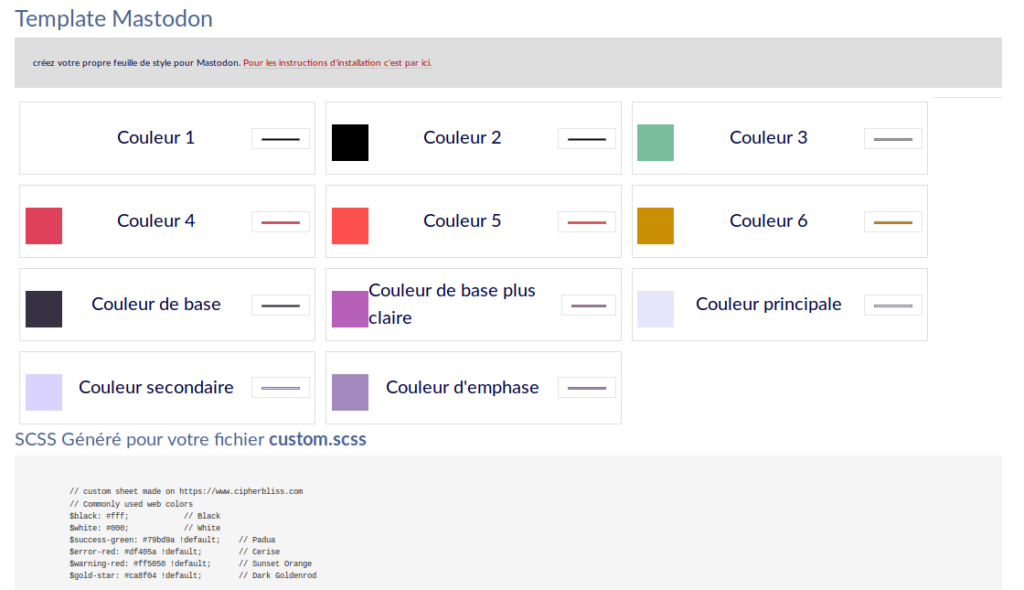
 J'ai
donc réalisé
une page
dynamique qui vous permet de générer votre propre feuille de style
custom.scss qui modifie
les
variables par défaut à ajouter à votre installation
mastodon.[caption id="attachment_1188"
align="aligncenter"
width="620"]
J'ai
donc réalisé
une page
dynamique qui vous permet de générer votre propre feuille de style
custom.scss qui modifie
les
variables par défaut à ajouter à votre installation
mastodon.[caption id="attachment_1188"
align="aligncenter"
width="620"] éditeur de couleurs de thème Mastodon par
cipherbliss[/caption]
éditeur de couleurs de thème Mastodon par
cipherbliss[/caption]
Comment ça marche ?
cliquez sur les sélecteurs de couleurs et le style scss sera mis à jour en temps réel en dessous ( dans le bloc grisé ).Vous n'aurez plus qu'à copier ces variables pour les mettre dans votre fichier de styles durant l'installation de votre thème personnalisé:
Comment installer votre thème personnalisé
dans votre installation, créez le fichier custom.scss et collez votre style personnalisé dedans.
cd /home/mastodon/liveeditor app/javascript/styles/custom.scss
modifiez le fichier =config/themes.yml=afin qu'il contienne=default: styles/custom.scss=pour prendre en compte votre style custom.il sera pris en compte au redémarrage des services de mastodon.Si vous vous y connaissez en ReactJS vous pourrez modifier les templates.
il sera donc pratique de faire tourner un serveur de dev local avec webpack.
Installer plusieurs thèmes
modifiez =config/themes.yml=et rajoutez une ligne par thème, qui renverra vers une feuille de style chacun. il faut obligatoirement avoir un thème par défaut indiqué avec le mot clé "default".
default: styles/awesome_theme.scssmastodon: styles/application.scssanother: style/another_theme.scss
Vous pouvez changer le nom du thème dans le fichier de traductions.=config/locales/fr.yml=et mettez le nom que vous voulez pour chaque thème
themes: default: "Le Thème trop génial" mastodon: "Mastodon par défaut" another: "Un autre thème"
Lien vers le code source
Mastodon étant distribué sous licence AGPL, il faut
fournir les sources aux utilisateurs, donc il convient d'héberger votre
feuille de style à un endroit publique et de mettre un lien vers ce
thème sur votre instance Mastodon.pour cela, créez un
fichier config/initializers/source.rb, et personnalisez les liens dans
les sections /about et /about/more :
editor config/initializers/source.rb
# frozen_string_literal: truemodule Mastodon module Version module_function def source_base_url 'https://framagit.org/VOTRE_COMPTE/VOTRE_PROJET' end endend
Et par ici pour la doc officielle de personnalisation de thème mastodon.have fun!