Carte des IRVE filtrable
 fait avec le données OpenStreetMap (OSM) ainsi que des icones
fait avec le données OpenStreetMap (OSM) ainsi que des icones
 Venez discuter sur le forum OpenStreetMap: https://forum.openstreetmap.org/viewtopic.php?id=69882
Venez discuter sur le forum OpenStreetMap: https://forum.openstreetmap.org/viewtopic.php?id=69882
développé par tykayn - https://www.cipherbliss.com - à partir d'un squelette d'example pour Leaflet. Mastodon: https://mastodon.cipherbliss.com/@tykayn
Fonctionnalités
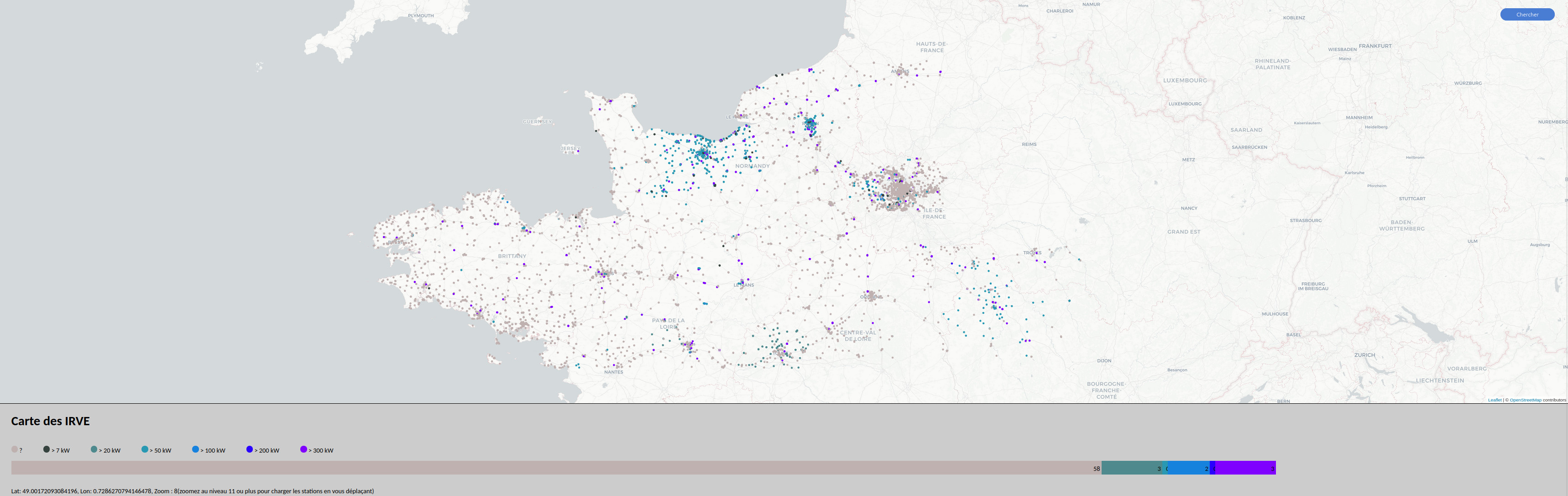
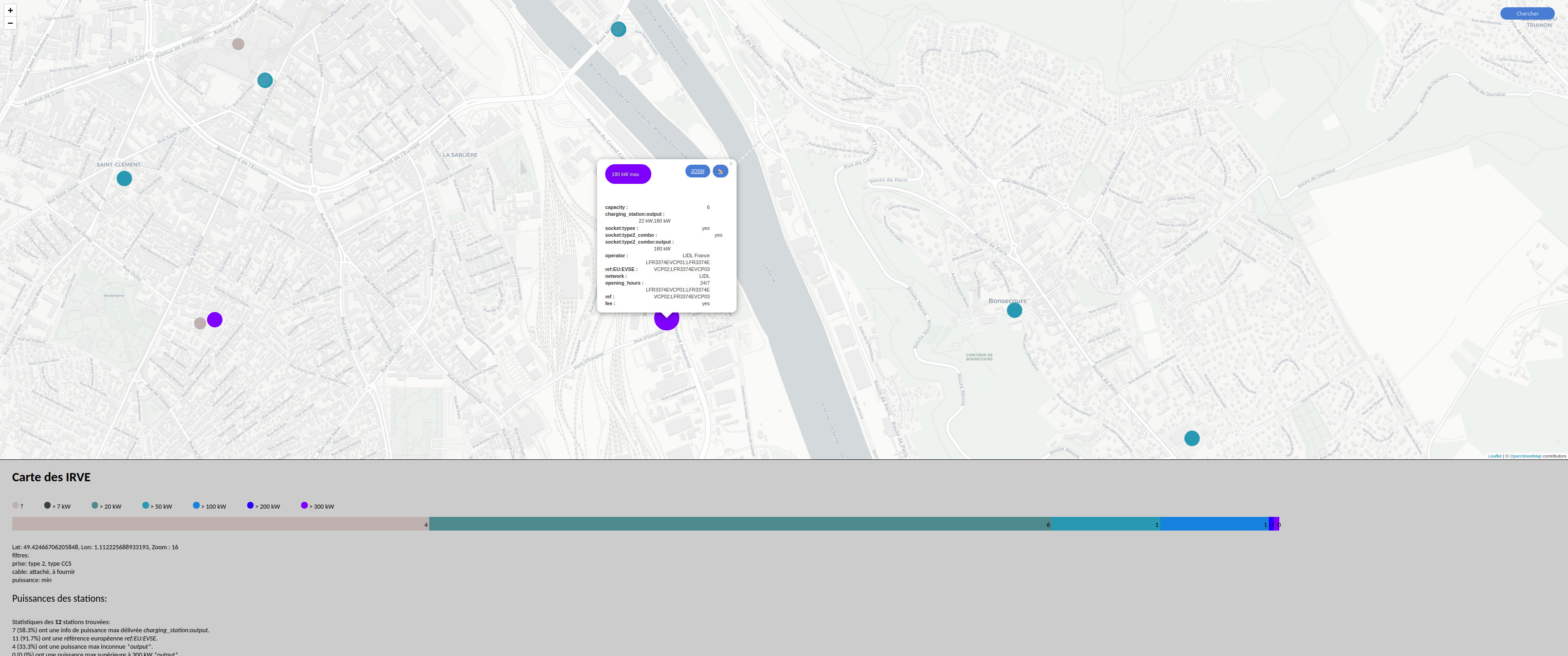
Affichage des stations de recharge colorées selon leur puissance maximale délivrée sur un totem. Changement de fond de carte.
comment ça marche ?
Avec une lib qui affiche un fond de carte sur lequel on peut naviguer et des marqueurs, on demande poliment à un site web, Overpass Turbo, quels sont les points et polygones d'OpenStreetMap correspondant à plusieurs types de restaurants et lieux où l'on peut trouver à manger et à boire à consommer sur place ou à emporter.
La carte ne charge les points que si on se trouve à un zoom assez proche. Vous pouvez récupérer les points sur un zoom plus éloigné avec le bouton en haut à droite.
Chaque point dispose d'un lien dans une popup d'information, afin de modifier le dit point d'intérêt sur le site d'OSM ou dans l'éditeur JOSM si vous l'avez ouvert et activé la télécommande.
Toute la logique est dans js/lcm_main.js Vous pouvez modifier les paramètres en entête de fichier pour choisir les tuiles de la carte, le lieu de départ, des données de points pré chargées...
statistiques
Pour améliorer la complétion des stations de recharge, des informations sont présentées sous la carte. Une barre présente les proportions de puissance max trouvée dans la dernière recherche, celle effectuée en déplaçant l'écran ou avec le bouton de recherche.
licence
Gnu Affero 3+
servir le site localement
Ouvrir la page index.html dans votre navigateur préféré, ou utiliser le paquet npm serve.
Requête overpass
// requête sur la ville de rouen
let req = 'https://overpass-api.de/api/interpreter?data=[out:json][timeout:25];' +
'area(id:3600075628)->.searchArea;' +
'nwr[amenity=charging_station](area.searchArea);' +
'out body geom;'
# Travaux en cours
- ouvrir les charging_station zone dans JOSM
- filtres avancés sur le type de prise
- affichage optionnel des restaurants et autres lieux où l'on peut trouver à manger et à boire comme dans MeltingPot. https://www.cipherbliss.com/ou-manger
sources
Sources disponibles sur https://forge.chapril.org/tykayn/libre-charge-map.git Carte similaire, celle des cuisines de restaurant: https://forge.chapril.org/tykayn/melting-pot